The ultimate guide to web accessibility: best practices, tools, and resources

Summary
Web accessibility is not just important for your user experience, but also helps you meet legal requirements as well. The good news is, investing in accessibility has plenty of benefits for both users and businesses. Making sure your website can be accessed by everyone, including those with disabilities, by following the W3C guidelines and complying with the ADA and EU directives also helps foster inclusitivioty and improves your SEO efforts to gain a competitive advantage. We'll provide you with practical tips and tools to help web developers create accessible websites that benefit all users.
Table Of Contents
In this post you’ll learn how to make your website accessible. Find out how you can improve your site and in the process boost your search engine optimisation.
What is web accessibility and why does it matter
Before we get into the details of accessibility let’s highlight the importance of accessibility in web design. Web accessibility is a key part of web development in this digital age. It means that web content and web based applications can be accessed and used by everyone, regardless of any physical or cognitive disability.
Web Accessibility Guidelines are set out by the World Wide Web Consortium (W3C) which provides webmasters with specific criteria for creating web content so that it can be used by all users. This includes making sure web images are accessible to the visually impaired, markup language and forms determine how webpages look and function, and keyboard functionality allows those who don’t use a mouse to navigate around websites easily. In short, web accessibility guidelines aim to provide a level playing field - so people with disabilities can access the same web services as everyone else with ease.

What is the Americans with Disabilities Act (ADA) and does my website need to comply?
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against individuals with disabilities, ensuring equal opportunity in access to public and commercial facilities, communication services, and web platforms. Passed in 1990, it calls for equal opportunities in education programs offered by government entities as well as private organizations. As an extension of the ADA, the web accessibility initiative outlines guidelines for web content to be accessible to all individuals, regardless of disability or impairment. This allows web developers to ensure their sites are compatible with assistive technologies used by those with disabilities. It ultimately increases web accessibility for all users, creating a more inclusive online environment where everyone can find information and services tailored to their needs.
Does your website have to be ADA compliant? In most cases, the answer is yes. If your website represents a business or a state or local government (or is funded by one), it must be ADA compliant. Ready to find out if your website is ADA compliant? Connect with our experts to request a free website accessibility scan.
What are the EU Web Accessibility Directive and the European Accessibility Act?
The EU Web Accessibility Directive and the European Accessibility Act are two initiatives set up to ensure that those with disabilities have equal rights of access to digital products, services, and platforms. The EU Web Accessibility Directive seeks to describe accessibility solutions for disabled people by creating and enforcing specific requirements for digital products and services in Europe, including online websites, content, mobile applications, and digital TV services. On the other hand, the European Accessibility Act encourages all businesses in the EU to design their goods and services with accessibility requirements already accounted for. This means pre-installing features such as voice activation in electronic devices or applying workplace guidelines that make it easier for those with disabilities to complete tasks within a professional environment. Both of these measures work to ensure a fairer access opportunity to technology for everyone.

Discover how our team can drive more conversions and revenue for your website
- SEO - not just traffic, but actual revenue.
- Content Marketing- our team creates epic content that will gets shared, attracts links, and drive conversions.
- Google Ads - effective PPC strategies with clear ROI.
What is WCAG and why is it important?
WCAG stands for Web Content Accessibility Guidelines, authoring tool accessibility guidelines developed by the W3C. WCAG is an important standard for making sure web content is accessible to everyone, regardless of physical abilities. The guidelines define how to make websites and apps more accessible, helping ensure that all users have access to the same information and experience. These guidelines provide detailed recommendations on how to create content that can be easily consumed by a wide range of users, including those with disabilities. Implementing the guidelines enables organizations to develop websites that are accessible to all people. Developing an accessible website is no longer optional.
WCAG is part of a series of accessibility guidelines, including the Authoring Tool Accessibility Guidelines (ATAG) and the User Agent Accessibility Guidelines (UAAG), to learn more about UAAG we recommend you read this explanation by the W3 consortium: User Agent Accessibility Guidelines (UAAG) Overview.

Web accessibility empowers individuals with disabilities
Ultimately, web accessibility empowers individuals with disabilities so that they feel included in our ever-growing digital world. It's important to note that according to the Web Content Accessibility Guidelines (WCAG), web content must be operable, perceivable, understandable, and robust so everyone can interact with it in the same manner.
Accessibility solutions can impact your business too
Web accessibility creates and defines structure when building websites, software, and mobile apps that can be used by everyone, regardless of disabilities. By taking into consideration performance, aesthetic design, communication systems and assistive tech for the disabled population, a business can create an accessible web platform for customers. Additionally, designing a web interface in an accessible manner delivers a better user experience for all customers no matter their physical or sensory capabilities. Accessibility creates a competitive edge for your business by allowing customers with disabilities to utilize your service/product as well as giving you the opportunity to stand out from competitors who are not optimising their platforms based on these principles. By integrating accessibility into your digital platform, you will ensure everyone has equal access to your products and services which is not only beneficial to your business but shows that you strive toward inclusivity.

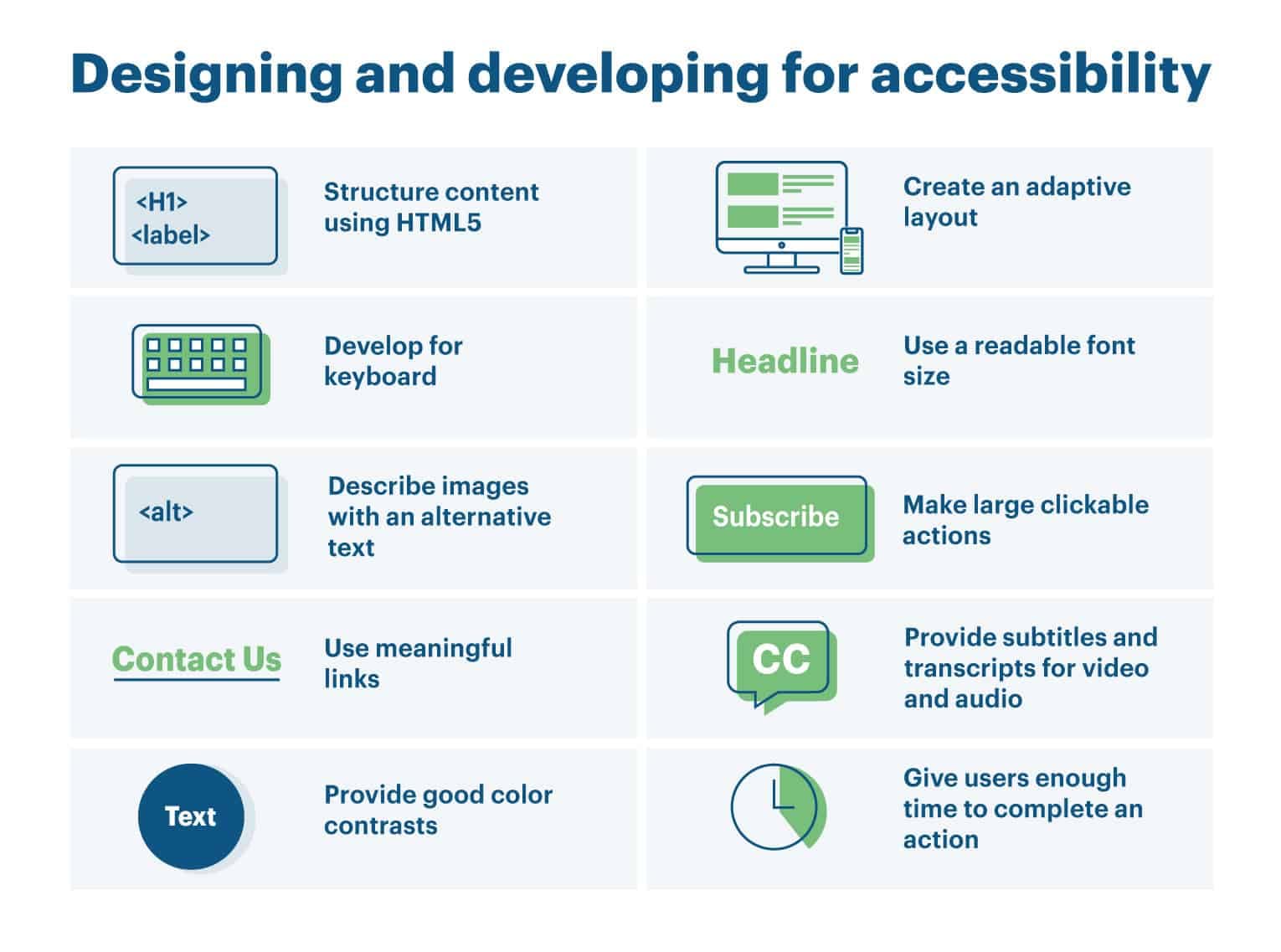
Accessibility best practices for web developers and designers
As web developers and designers, it is essential to take into consideration the accessibility of content for all users. To put this into practice, content should be made available for user agents such as assistive technologies and browsers to interpret. In addition, content management systems should be used responsibly. This means avoiding automated features that generate content without any regard for accessibility compliance best practices. All web applications must also meet the relevant accessibility standards and requirements to ensure a pleasant browsing experience for people with disabilities. By staying up to date on best practices, developers can build accessible websites that meet these important guidelines successfully.
It may seem daunting at first, but outside of it having business benefits, when building a web application with accessibility in mind you break down barriers that prevent visitors from interacting wit the website. There are moral, ethical and legal reasons to make websites more accessible. No matter the reason, you can accomplish this by following defined guidelines when coding a new website. In many cases a few characters or words of code in the right place will do the trick. You can see the important conversations about accessibility, led by the accessibility community, by searching for the #a11y hashtag on Twitter and other social media.

Accessibility is an important part of the designing your site and should be considered throughout the development process.
When starting to develop or redesign a website, it is important to consider how accessible it is for all users; particularly those with learning disabilities. By evaluating accessibility early and throughout the development process, the potential problems can be identified quickly and addressed with relative ease. Simple steps like changing settings in a browser can help evaluate more subtle elements such as text contrast ratio and alt text clarity. Doing these checks regularly can ensure that your website meets the necessary guidelines, while also providing a better experience for all users.
Start with a simple web accessibility checklist
When you're just getting started with web accessibility, take a look at this web accessibility checklist. By going through this list, you'll meet most of the basic requirements for web accessibility. If you're looking for something more advanced, request a web accessibility scan by one of our experts by contacting us.
Tips to make your website or application more accessible
An accessible web experience should be available to everyone, regardless of any disabilities they may have. Let's break it down into 3 simple steps:
Use descriptive labels, link titles, headings, and alternative text descriptions
One of the most important steps in order to make a website or application more accessible is assigning descriptive labels, creating link titles, headings and alternative text descriptions. Doing this will ensure webpages are labeled correctly and users can fully interact with the website and its contents. Additionally, it's important to take mobile accessibility into account when developing a website or application as more users access web content on their smartphones than ever before, so it's crucial that your web pages look the same and function similarly across all devices.

Design content that can be read by a screen reader
JAWS and NVDA for Windows and VoiceOver for macOS are the most popular screen readers people use. To understand how these tools process the content on your website, it's important to understand how this assistive technology works. For developers, it's relatively simple to make your web page or mobile applications accessible to readers.
Designing accessible web content means designing with readability and usability in mind for the widest variety of users. By implementing accessible rich internet application (ARIA) attributes, web developers can make it easier for the software to interpret and communicate website content and functionality to people with disabilities. Accessible Rich Internet Applications (ARIA) allows developers to provide additional semantic information about content that may otherwise be difficult for a screen reader to interpret.
Tip: make sure to read the MDN docs about ARIA attributes to learn how to make websites, especially those with loads of Javascript code, accessible to any screen reader.
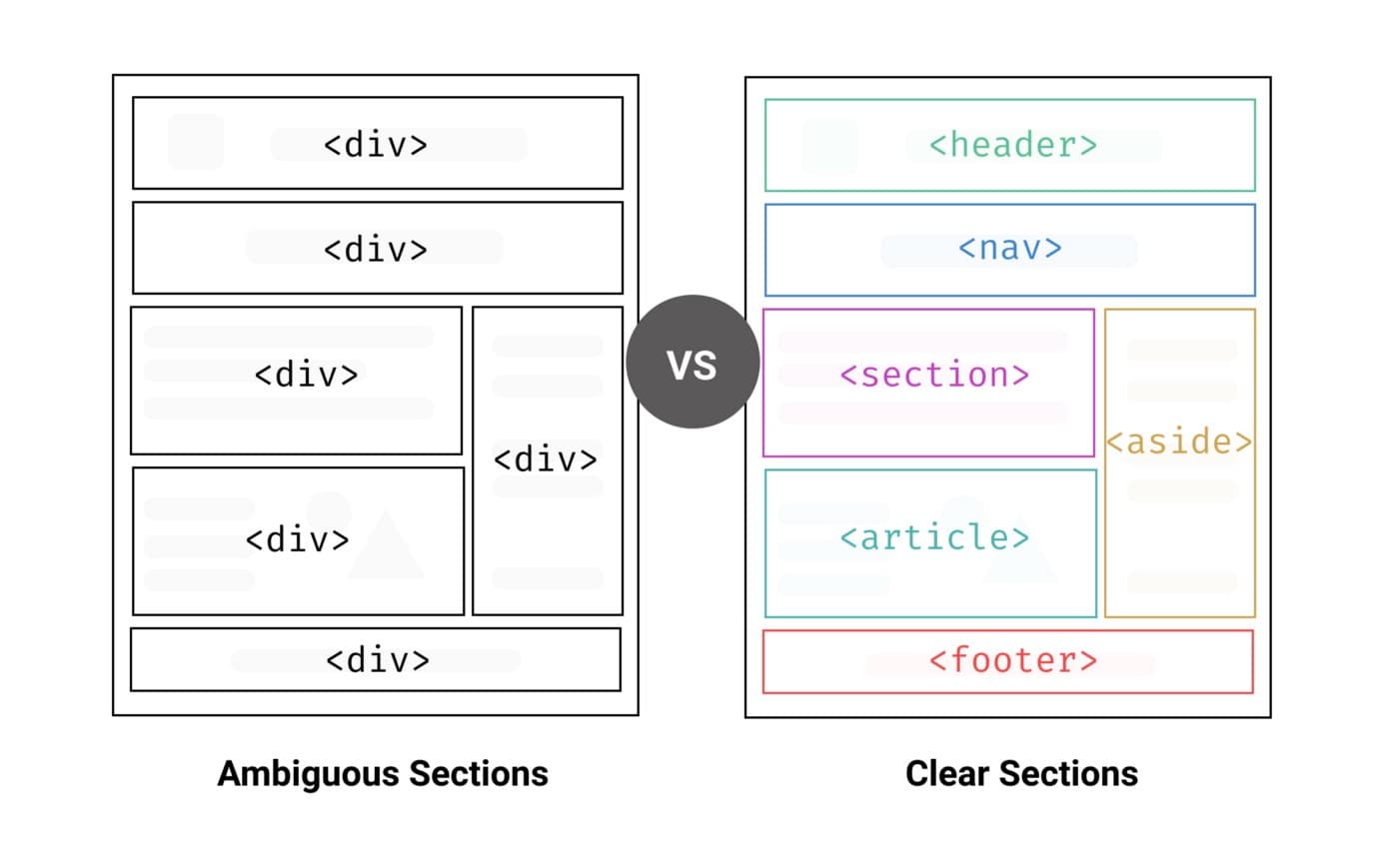
You may have seen ARIA attributes in other projects, a code pen or templates you've purchased. In the past we've talked about contrast, but for some people contrast doesn't cut it and they need to use a screen reader to browse the web. When working on site accessibility, it is important to keep a few key points in mind.Button texts and labels should be easily identifiable to a screen reader user - vague and generic terms like 'click here' should always be avoided, as these users rely heavily on clear communication through written text. Additionally, navigation should be constructed with meaningfully arranged headings so that a screen reader can accurately comprehend the information hierarchy of your site. Development processes such as writing semantic markup are also critical in making sure a screen reader user can access the content of your site without being hindered by non-semantic code. Down below you'll find an example that showcases the difference between a poorly built website and one that has the right semantic HTML structure.

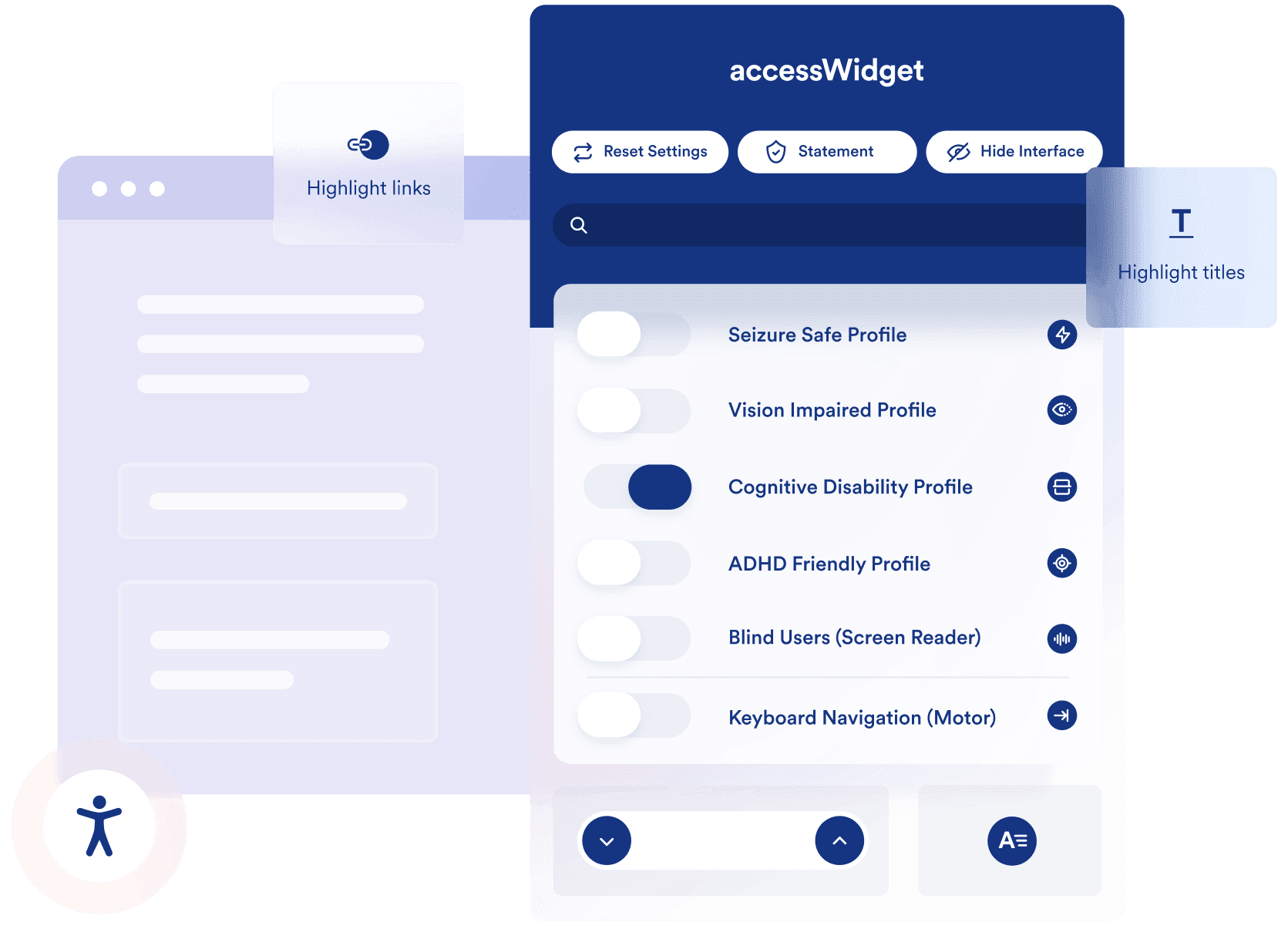
Provide options for users to control the font size, contrast ratios, color schemes etc
AudioEye provides web accessibility features to help make websites more accessible for users of assistive technology such as a screen reader. By incorporating web accessibility into web browsers, webmasters can benefit from having options to control font size, contrast ratios, and color schemes to improve website accessibility. AudioEye makes it easier than ever to adhere to web accessibility standards by providing simple installation and implementation, ensuring that webmasters are able to make their websites accessible with minimal effort. With AudioEye's extensive library of web guidelines and standards, webmasters are provided the necessary tools needed to successfully achieve web accessibility compliance in order to reach a broader audience.

Want to learn more about our accessibility software? With our plug-and-play accessibility software, we help businesses meet accessibility web standards and ensure you can work towards any legal requirement. Besides helping with accessibility guidelines, our team can ensure that your website gets updated to meet any web content accessibility guidelines. Ready to learn more? Schedule a call with one of our development experts.
With these simple tips implemented into your web design process you'll be on your way to having an accessible website in no time!
Evaluation tools to test web accessibility compliance
Testing your site's accessibility is crucial in ensuring that your site meets accessibility guidelines. Thankfully, there are plenty of tools available to help make sure compliance is achieved (verifying if content accessibility guidelines WCAG are met).
Bakklog's accessibility platform not only provides powerful evaluation tools but also goes beyond just testing to actively fix accessibility issues found. It even allows for making accessibility improvements over time to ensure long-term accessibility compliance for web users with disabilities.
Conclusion
Creating websites that everyone can access is essential for ensuring no one is excluded from utilizing the internet. Users with limited fine motor control, such as many older individuals, may experience difficulty using a mouse to navigate and interact with websites. To overcome this barrier, developing an accessible website that does not rely on a mouse but rather makes any and all functionality available via keyboard is vital. This way, disabled users are able to utilize assistive technologies like speech input to interact with their desired content. Focusing on web accessibility should be an integral part of any development process in order to ensure that everyone’s online needs are met.
Web accessibility is essential for webmasters looking to reach a broader audience. By following the WCAG guidelines and implementing features such as AudioEye, webmasters can ensure that their websites are accessible to all users regardless of any physical or cognitive disabilities they may have. Case studies show that accessible websites have better search results, reduced maintenance costs, and increased audience reach, among other benefits. With these tools at your disposal, you’ll be well on your way to creating an accessible website!
Another important thing to note is that access to information and communications technologies, including the Web, is defined as a basic human right in the United Nations Convention on the Rights of Persons with Disabilities (UN CRPD).
By making your website accessible, you are ensuring that all of your potential users, including people with disabilities, have a decent user experience and are able to easily access your information.
Do you want to make sure your website meets the legal requirement and offers a good experience to anyone that needs web accessibility? Schedule a consult with one of our Web Accessibility experts.
Boost Your Revenue and Explode Your Sales Beyond All Belief!
We've got something special for you (if you qualify)...
We know you've been burned by other agencies' empty promises, but we're different. The majority of our clients have been with us for many years...

Written by
Ralf van der Veen
Ralf van der Veen is the SEO Manager at Bakklog, where he masterfully transforms search metrics into measurable success. With a deep understanding of search engine algorithms and a strategic mindset, Ralf excels in optimizing web content and boosting online presence. When he's not diving into data, Ralf enjoys cooking gourmet meals, bringing the same precision and creativity to his kitchen as he does to his SEO strategies. His dedication and innovative approach ensure that Bakklog stays ahead in the ever-evolving digital landscape.